Browser support
Inside SCSS, we do not use vendor prefixes; instead, we utilize Autoprefixer to manage intended browser support through CSS prefixes. After compilation, CSS styles are processed by Autoprefixer to add the necessary vendor prefixes. This step is crucial to ensure cross-browser compatibility for the latest CSS3 features.
Configuring browser support with Autoprefixer settings
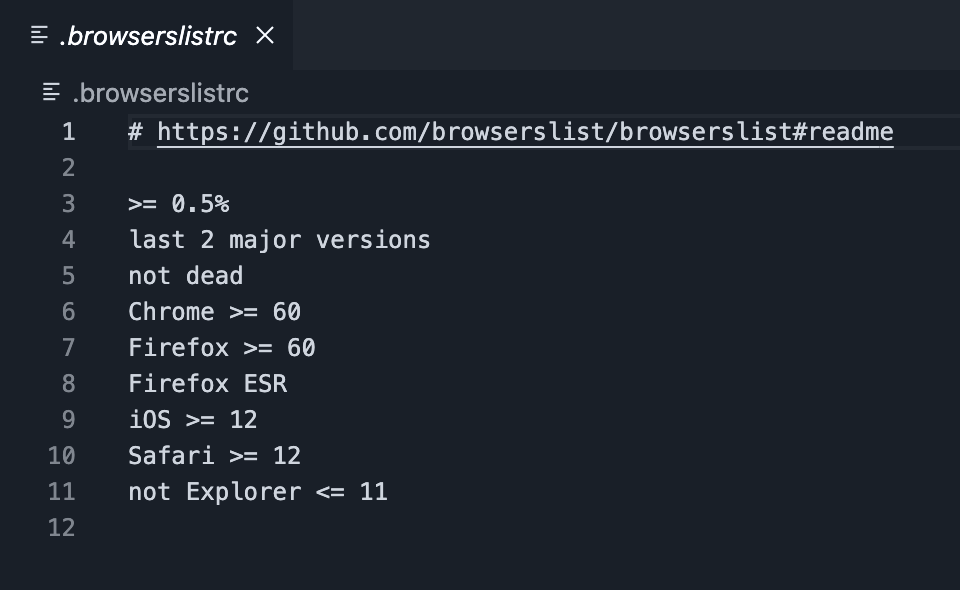
Autoprefixer is an integral part of the project building process. To customize its settings, refer to the .browserslistrc file, which is set up with Bootstrap's default browser list. It is generally good practice to gather analytics on the browsers and operating systems your visitors use, and then tailor the Autoprefixer settings accordingly based on this data.
For more detailed information on available Browserlist options, visit Browserlist on GitHub.