Product cards
Display essential information about individual products, such as images, names, prices, and brief descriptions.
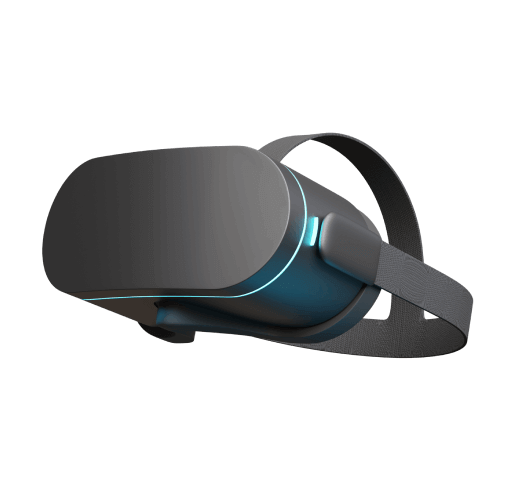
Electronics product card
- Display: OLED 1440x1600
- Graphics: Adreno 540
- Sound: 2x3.5mm jack
- Input: 4 built-in cameras
<!-- Electronics strore product card example -->
<div class="product-card animate-underline hover-effect-opacity bg-body rounded">
<div class="position-relative">
<div class="position-absolute top-0 end-0 z-2 hover-effect-target opacity-0 mt-3 me-3">
<div class="d-flex flex-column gap-2">
<button type="button" class="btn btn-icon btn-secondary animate-pulse d-none d-lg-inline-flex" aria-label="Add to Wishlist">
<i class="ci-heart fs-base animate-target"></i>
</button>
<button type="button" class="btn btn-icon btn-secondary animate-rotate d-none d-lg-inline-flex" aria-label="Compare">
<i class="ci-refresh-cw fs-base animate-target"></i>
</button>
</div>
</div>
<div class="dropdown d-lg-none position-absolute top-0 end-0 z-2 mt-2 me-2">
<button type="button" class="btn btn-icon btn-sm btn-secondary bg-body" data-bs-toggle="dropdown" aria-expanded="false" aria-label="More actions">
<i class="ci-more-vertical fs-lg"></i>
</button>
<ul class="dropdown-menu dropdown-menu-end fs-xs p-2" style="min-width: auto">
<li>
<a class="dropdown-item" href="#!">
<i class="ci-heart fs-sm ms-n1 me-2"></i>
Add to Wishlist
</a>
</li>
<li>
<a class="dropdown-item" href="#!">
<i class="ci-refresh-cw fs-sm ms-n1 me-2"></i>
Compare
</a>
</li>
</ul>
</div>
<a class="d-block rounded-top overflow-hidden p-3 p-sm-4" href="#">
<span class="badge bg-danger position-absolute top-0 start-0 mt-2 ms-2 mt-lg-3 ms-lg-3">-21%</span>
<!-- Wrap the image with a "ratio" element to avoid content shifts on page load. Formula: imageHeight / imageWidth * 100% -->
<div class="ratio" style="--cz-aspect-ratio: calc(240 / 258 * 100%)">
<img src="assets/img/shop/electronics/01.png" alt="VR Glasses">
</div>
</a>
</div>
<div class="w-100 min-w-0 px-1 pb-2 px-sm-3 pb-sm-3">
<div class="d-flex align-items-center gap-2 mb-2">
<div class="d-flex gap-1 fs-xs">
<i class="ci-star-filled text-warning"></i>
<i class="ci-star-filled text-warning"></i>
<i class="ci-star-filled text-warning"></i>
<i class="ci-star-half text-warning"></i>
<i class="ci-star text-body-tertiary opacity-75"></i>
</div>
<span class="text-body-tertiary fs-xs">(123)</span>
</div>
<h3 class="pb-1 mb-2">
<a class="d-block fs-sm fw-medium text-truncate" href="#">
<span class="animate-target">VRB01 Virtual Reality Glasses</span>
</a>
</h3>
<div class="d-flex align-items-center justify-content-between">
<div class="h5 lh-1 mb-0">$340.99 <del class="text-body-tertiary fs-sm fw-normal">$430.00</del></div>
<button type="button" class="product-card-button btn btn-icon btn-secondary animate-slide-end ms-2" aria-label="Add to Cart">
<i class="ci-shopping-cart fs-base animate-target"></i>
</button>
</div>
</div>
<div class="product-card-details position-absolute top-100 start-0 w-100 bg-body rounded-bottom shadow mt-n2 p-3 pt-1">
<span class="position-absolute top-0 start-0 w-100 bg-body mt-n2 py-2"></span>
<ul class="list-unstyled d-flex flex-column gap-2 m-0">
<li class="d-flex align-items-center">
<span class="fs-xs">Display:</span>
<span class="d-block flex-grow-1 border-bottom border-dashed px-1 mt-2 mx-2"></span>
<span class="text-dark-emphasis fs-xs fw-medium text-end">OLED 1440x1600</span>
</li>
<li class="d-flex align-items-center">
<span class="fs-xs">Graphics:</span>
<span class="d-block flex-grow-1 border-bottom border-dashed px-1 mt-2 mx-2"></span>
<span class="text-dark-emphasis fs-xs fw-medium text-end">Adreno 540</span>
</li>
<li class="d-flex align-items-center">
<span class="fs-xs">Sound:</span>
<span class="d-block flex-grow-1 border-bottom border-dashed px-1 mt-2 mx-2"></span>
<span class="text-dark-emphasis fs-xs fw-medium text-end">2x3.5mm jack</span>
</li>
<li class="d-flex align-items-center">
<span class="fs-xs">Input:</span>
<span class="d-block flex-grow-1 border-bottom border-dashed px-1 mt-2 mx-2"></span>
<span class="text-dark-emphasis fs-xs fw-medium text-end">4 built-in cameras</span>
</li>
</ul>
</div>
</div>Fashion product card
<!-- Fashion strore product card example -->
<div class="animate-underline hover-effect-opacity">
<div class="position-relative mb-3">
<span class="badge text-bg-danger position-absolute top-0 start-0 z-2 mt-2 mt-sm-3 ms-2 ms-sm-3">Sale</span>
<button type="button" class="btn btn-icon btn-secondary animate-pulse fs-base bg-transparent border-0 position-absolute top-0 end-0 z-2 mt-1 mt-sm-2 me-1 me-sm-2" aria-label="Add to Wishlist">
<i class="ci-heart animate-target"></i>
</button>
<a class="d-flex bg-body-tertiary rounded p-3" href="#">
<!-- Wrap the image with a "ratio" element to avoid content shifts on page load. Formula: imageHeight / imageWidth * 100% -->
<div class="ratio" style="--cz-aspect-ratio: calc(308 / 274 * 100%)">
<img src="assets/img/shop/fashion/06.png" alt="Image">
</div>
</a>
<div class="hover-effect-target position-absolute start-0 bottom-0 w-100 z-2 opacity-0 pb-2 pb-sm-3 px-2 px-sm-3">
<div class="d-flex align-items-center justify-content-center gap-2 gap-xl-3 bg-body rounded-2 p-2">
<span class="fs-xs fw-medium text-secondary-emphasis py-1 px-sm-2">S</span>
<span class="fs-xs fw-medium text-secondary-emphasis py-1 px-sm-2">M</span>
<span class="fs-xs fw-medium text-secondary-emphasis py-1 px-sm-2">L</span>
<span class="fs-xs fw-medium text-secondary-emphasis py-1 px-sm-2">XL</span>
<div class="nav">
<a class="nav-link fs-xs text-body-tertiary py-1 px-2" href="#">+2</a>
</div>
</div>
</div>
</div>
<div class="nav mb-2">
<a class="nav-link animate-target min-w-0 text-dark-emphasis p-0" href="#">
<span class="text-truncate">Classic cotton men's shirt</span>
</a>
</div>
<div class="h6 mb-2">$27.00 <del class="fs-sm fw-normal text-body-tertiary">$35.00</del></div>
<div class="position-relative">
<div class="hover-effect-target fs-xs text-body-secondary opacity-100">+3 colors</div>
<div class="hover-effect-target d-flex gap-2 position-absolute top-0 start-0 opacity-0">
<input type="radio" class="btn-check" name="colors-6" id="color-6-1" checked>
<label for="color-6-1" class="btn btn-color fs-base" style="color: #c1cde7">
<span class="visually-hidden">Blue</span>
</label>
<input type="radio" class="btn-check" name="colors-6" id="color-6-2">
<label for="color-6-2" class="btn btn-color fs-base" style="color: #526f99">
<span class="visually-hidden">Dark blue</span>
</label>
<input type="radio" class="btn-check" name="colors-6" id="color-6-3">
<label for="color-6-3" class="btn btn-color fs-base" style="color: #e0e5eb">
<span class="visually-hidden">White</span>
</label>
<input type="radio" class="btn-check" name="colors-6" id="color-6-4">
<label for="color-6-4" class="btn btn-color fs-base" style="color: #364254">
<span class="visually-hidden">Black</span>
</label>
</div>
</div>
</div>Furniture product card
<!-- Furniture strore product card example -->
<div class="animate-underline">
<!-- Wrap the image with a "ratio" element to avoid content shifts on page load -->
<a class="hover-effect-opacity ratio ratio-1x1 d-block mb-3" href="#">
<div class="position-absolute top-0 start-0 z-2 mt-2 mt-sm-3 ms-2 ms-sm-3">
<span class="badge text-bg-danger">-14%</span>
</div>
<img src="assets/img/shop/furniture/01.png" class="hover-effect-target opacity-100" alt="Product">
<img src="assets/img/shop/furniture/01-hover.jpg" class="position-absolute top-0 start-0 hover-effect-target opacity-0 rounded-4" alt="Room">
</a>
<div class="d-flex gap-2 mb-3">
<input type="radio" class="btn-check" name="colors-1" id="color-1-1" checked>
<label for="color-1-1" class="btn btn-color fs-base" style="color: #32808e">
<span class="visually-hidden">Emerald</span>
</label>
<input type="radio" class="btn-check" name="colors-1" id="color-1-2">
<label for="color-1-2" class="btn btn-color fs-base" style="color: #767e93">
<span class="visually-hidden">Bluish gray</span>
</label>
<input type="radio" class="btn-check" name="colors-1" id="color-1-3">
<label for="color-1-3" class="btn btn-color fs-base" style="color: #cd8d01">
<span class="visually-hidden">Mustard</span>
</label>
</div>
<h3 class="mb-2">
<a class="d-block fs-sm fw-medium text-truncate" href="#">
<span class="animate-target">Soft chair with cushion and wooden legs</span>
</a>
</h3>
<div class="h6">$245.00 <del class="fs-sm fw-normal text-body-tertiary">$280.00</del></div>
<div class="d-flex gap-2">
<button type="button" class="btn btn-dark w-100 rounded-pill px-3">Add to cart</button>
<button type="button" class="btn btn-icon btn-secondary rounded-circle animate-pulse" aria-label="Add to wishlist">
<i class="ci-heart fs-base animate-target"></i>
</button>
</div>
</div>Grocery product card
<!-- Grocery strore product card example -->
<div class="card product-card h-100 bg-transparent border-0 shadow-none">
<div class="position-relative z-2">
<span class="badge text-bg-danger position-absolute top-0 start-0 z-2 mt-1 mt-sm-2 ms-1 ms-sm-2">-30%</span>
<button type="button" class="btn btn-icon btn-sm btn-secondary animate-pulse fs-sm bg-body border-0 position-absolute top-0 end-0 z-2 mt-1 mt-sm-2 me-1 me-sm-2" aria-label="Add to Wishlist">
<i class="ci-heart animate-target"></i>
</button>
<a class="d-block p-2 p-lg-3" href="#">
<!-- Wrap the image with a "ratio" element to avoid content shifts on page load. Formula: imageHeight / imageWidth * 100% -->
<div class="ratio" style="--cz-aspect-ratio: calc(160 / 191 * 100%)">
<img src="assets/img/shop/grocery/02.png" alt="Image">
</div>
</a>
<div class="position-absolute w-100 start-0 bottom-0">
<div class="d-flex justify-content-end px-2 px-lg-3 pb-2 pb-lg-3">
<div class="count-input count-input-collapsible collapsed justify-content-between w-100 bg-transparent border-0 rounded-2">
<button type="button" class="btn btn-icon btn-sm btn-primary" data-decrement aria-label="Decrement quantity">
<i class="ci-minus fs-sm"></i>
</button>
<input type="number" class="form-control form-control-sm bg-primary text-white w-100" value="0" min="0" readonly>
<button type="button" class="product-card-button btn btn-icon btn-sm btn-secondary ms-auto" data-increment aria-label="Increment quantity">
<span data-count-input-value></span>
<i class="ci-plus fs-sm"></i>
</button>
</div>
</div>
</div>
</div>
<div class="card-body pt-0 px-1 px-md-2 px-lg-3 pb-2">
<div class="h6 mb-2">$3.12 <del class="fs-sm fw-normal text-body-tertiary ms-1">$4.05</del></div>
<h3 class="fs-sm lh-base mb-0">
<a class="hover-effect-underline fw-normal" href="#">Fresh orange Klementina, Spain</a>
</h3>
</div>
<div class="fs-xs text-body-secondary px-1 px-md-2 px-lg-3 pb-2 pb-md-3">1kg</div>
</div>Marketplace product card
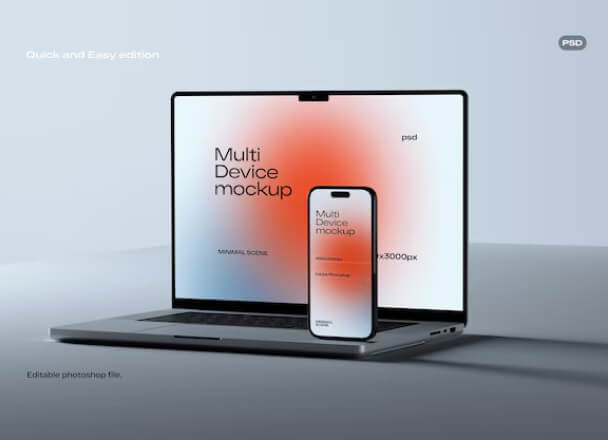
43 sales
<!-- Marketplace digital product card example -->
<div class="card animate-underline hover-effect-opacity hover-effect-scale rounded-4 overflow-hidden">
<div class="card-img-top position-relative bg-body-tertiary overflow-hidden">
<!-- Wrap the image with a "ratio" element to avoid content shifts on page load. Formula: imageHeight / imageWidth * 100% -->
<a class="ratio d-block hover-effect-target" style="--cz-aspect-ratio: calc(220 / 304 * 100%)" href="#">
<img src="assets/img/shop/marketplace/13.jpg" alt="Image">
</a>
<div class="position-absolute top-0 end-0 z-2 hover-effect-target opacity-0 pt-1 pt-sm-0 pe-1 pe-sm-0 mt-2 mt-sm-3 me-2 me-sm-3">
<button type="button" class="btn btn-sm btn-icon btn-light bg-light border-0 rounded-circle animate-pulse" aria-label="Add to wishlist">
<i class="ci-heart animate-target fs-sm"></i>
</button>
</div>
</div>
<div class="card-body p-3">
<div class="d-flex min-w-0 justify-content-between gap-2 gap-sm-3 mb-2">
<h3 class="nav min-w-0 mb-0">
<a class="nav-link text-truncate p-0" href="#">
<span class="text-truncate animate-target">Multi device mockup PSD</span>
</a>
</h3>
<div class="h6 mb-0">$27</div>
</div>
<div class="d-flex flex-wrap align-items-center justify-content-between gap-2">
<div class="nav align-items-center gap-1 fs-xs">
<a class="nav-link fs-xs text-body gap-1 p-0" href="#">
<div class="flex-shrink-0 border rounded-circle" style="width: 22px">
<div class="ratio ratio-1x1 rounded-circle overflow-hidden">
<img src="assets/img/shop/marketplace/avatars/01.png" alt="Avatar">
</div>
</div>
Createx Studio
</a>
<div class="text-body-secondary">in</div>
<a class="nav-link fs-xs text-body p-0" href="#">Mockups</a>
</div>
<div class="fs-xs text-body-secondary">43 sales</div>
</div>
</div>
</div>Cart items list
<!-- Examples of products added to the cart -->
<!-- Electronics store cart item -->
<div class="d-flex align-items-center">
<a class="position-relative flex-shrink-0" href="#">
<span class="badge text-bg-danger position-absolute top-0 start-0">-10%</span>
<img src="assets/img/shop/electronics/thumbs/09.png" width="110" alt="iPad Pro">
</a>
<div class="w-100 min-w-0 ps-2 ps-sm-3">
<h5 class="d-flex animate-underline mb-2">
<a class="d-block fs-sm fw-medium text-truncate animate-target" href="#">Tablet Apple iPad Pro M2</a>
</h5>
<div class="h6 pb-1 mb-2">$989.00 <del class="text-body-tertiary fs-xs fw-normal">$1,099.00</del></div>
<div class="d-flex align-items-center justify-content-between">
<div class="count-input rounded-2">
<button type="button" class="btn btn-icon btn-sm" data-decrement aria-label="Decrement quantity">
<i class="ci-minus"></i>
</button>
<input type="number" class="form-control form-control-sm" value="1" readonly>
<button type="button" class="btn btn-icon btn-sm" data-increment aria-label="Increment quantity">
<i class="ci-plus"></i>
</button>
</div>
<button type="button" class="btn-close fs-sm" data-bs-toggle="tooltip" data-bs-custom-class="tooltip-sm" data-bs-title="Remove" aria-label="Remove from cart"></button>
</div>
</div>
</div>
<!-- Fashion store cart item -->
<div class="d-flex align-items-center">
<a class="flex-shrink-0" href="#">
<img src="assets/img/shop/fashion/thumbs/07.png" class="bg-body-tertiary rounded" width="110" alt="Thumbnail">
</a>
<div class="w-100 min-w-0 ps-3">
<h5 class="d-flex animate-underline mb-2">
<a class="d-block fs-sm fw-medium text-truncate animate-target" href="#">Leather sneakers with golden laces</a>
</h5>
<div class="h6 pb-1 mb-2">$74.00</div>
<div class="d-flex align-items-center justify-content-between">
<div class="count-input rounded-2">
<button type="button" class="btn btn-icon btn-sm" data-decrement aria-label="Decrement quantity">
<i class="ci-minus"></i>
</button>
<input type="number" class="form-control form-control-sm" value="1" readonly>
<button type="button" class="btn btn-icon btn-sm" data-increment aria-label="Increment quantity">
<i class="ci-plus"></i>
</button>
</div>
<button type="button" class="btn-close fs-sm" data-bs-toggle="tooltip" data-bs-custom-class="tooltip-sm" data-bs-title="Remove" aria-label="Remove from cart"></button>
</div>
</div>
</div>
<!-- Grocery store cart item -->
<div class="d-flex align-items-center">
<a class="flex-shrink-0" href="#">
<img src="assets/img/shop/grocery/thumbs/02.png" width="110" alt="Thumbnail">
</a>
<div class="w-100 ps-3">
<h5 class="fs-sm fw-medium lh-base mb-2">
<a class="hover-effect-underline" href="#">Pesto sauce Barilla with basil, Italy</a>
</h5>
<div class="h6 pb-1 mb-2">$3.95</div>
<div class="d-flex align-items-center justify-content-between">
<div class="count-input rounded-pill">
<button type="button" class="btn btn-icon btn-sm" data-decrement aria-label="Decrement quantity">
<i class="ci-minus"></i>
</button>
<input type="number" class="form-control form-control-sm" value="1" readonly>
<button type="button" class="btn btn-icon btn-sm" data-increment aria-label="Increment quantity">
<i class="ci-plus"></i>
</button>
</div>
<button type="button" class="btn-close fs-sm" data-bs-toggle="tooltip" data-bs-custom-class="tooltip-sm" data-bs-title="Remove" aria-label="Remove from cart"></button>
</div>
</div>
</div>
<!-- Marketplace cart item -->
<div class="d-flex align-items-center mt-2">
<a class="flex-sm-shrink-0" href="#" style="width: 142px">
<!-- Wrap the image with a "ratio" element to avoid content shifts on page load. Formula: imageHeight / imageWidth * 100% -->
<div class="ratio bg-body-tertiary rounded overflow-hidden" style="--cz-aspect-ratio: calc(110 / 142 * 100%)">
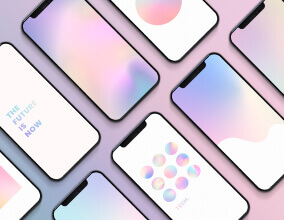
<img src="assets/img/home/marketplace/cart/02.jpg" alt="Thumbnail">
</div>
</a>
<div class="w-100 min-w-0 ps-3">
<h5 class="d-flex animate-underline mb-2">
<a class="d-block fs-sm fw-medium text-truncate animate-target" href="#">Isometric device mockups</a>
</h5>
<div class="h6 pb-1 mb-2">$12</div>
<div class="d-flex align-items-center justify-content-between gap-2">
<div class="w-100" style="max-width: 185px">
<select class="form-select form-select-sm rounded-pill" data-select='{
"classNames": {
"containerInner": ["form-select", "form-select-sm", "rounded-pill"]
},
"removeItemButton": false
}' aria-label="Small pill select">
<option value="standard">Standard license</option>
<option value="extended">Extended license</option>
</select>
</div>
<button type="button" class="btn btn-icon btn-sm flex-shrink-0 fs-sm" data-bs-toggle="tooltip" data-bs-custom-class="tooltip-sm" data-bs-title="Remove" aria-label="Remove from cart">
<i class="ci-trash fs-base"></i>
</button>
</div>
</div>
</div>